
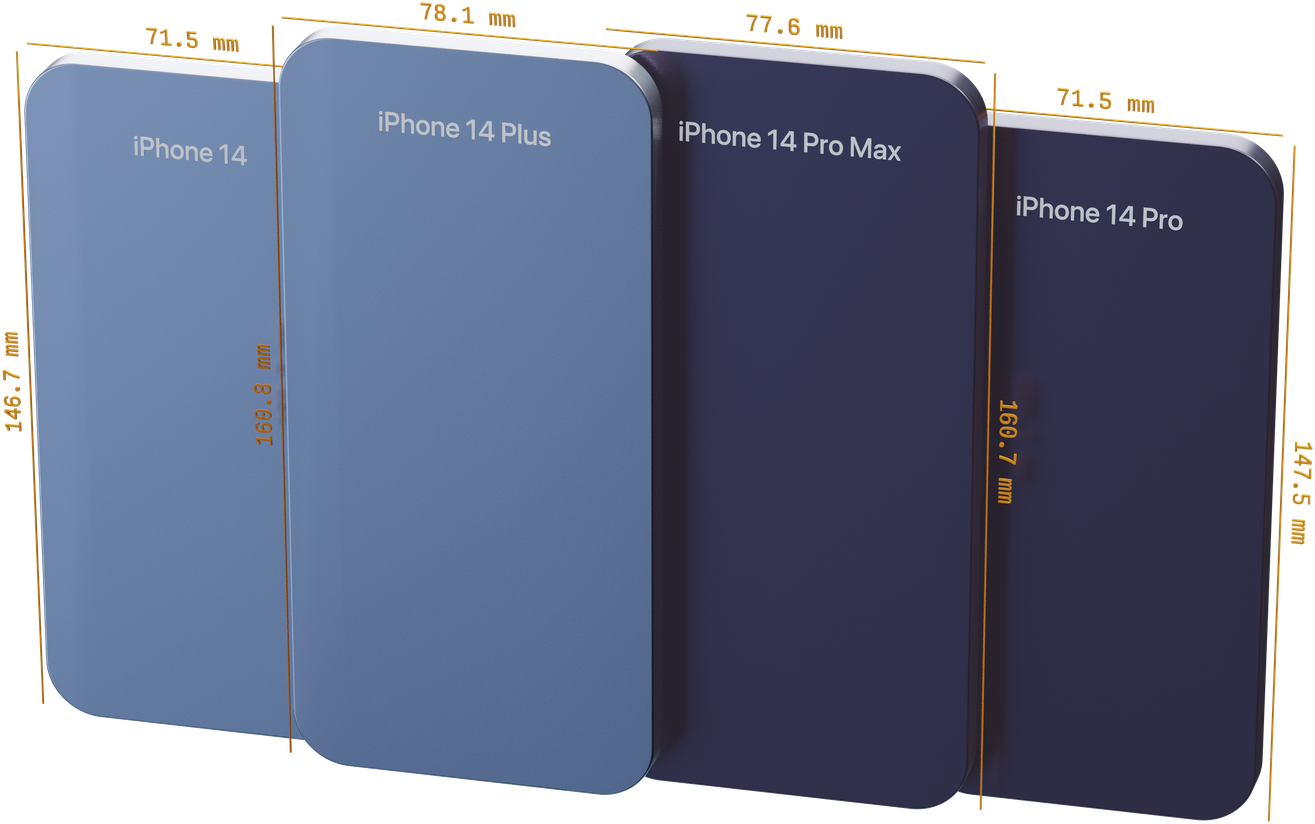
Thanks iPhone 14, designing for device sizes is dead | Polypane, The browser for ambitious web developers

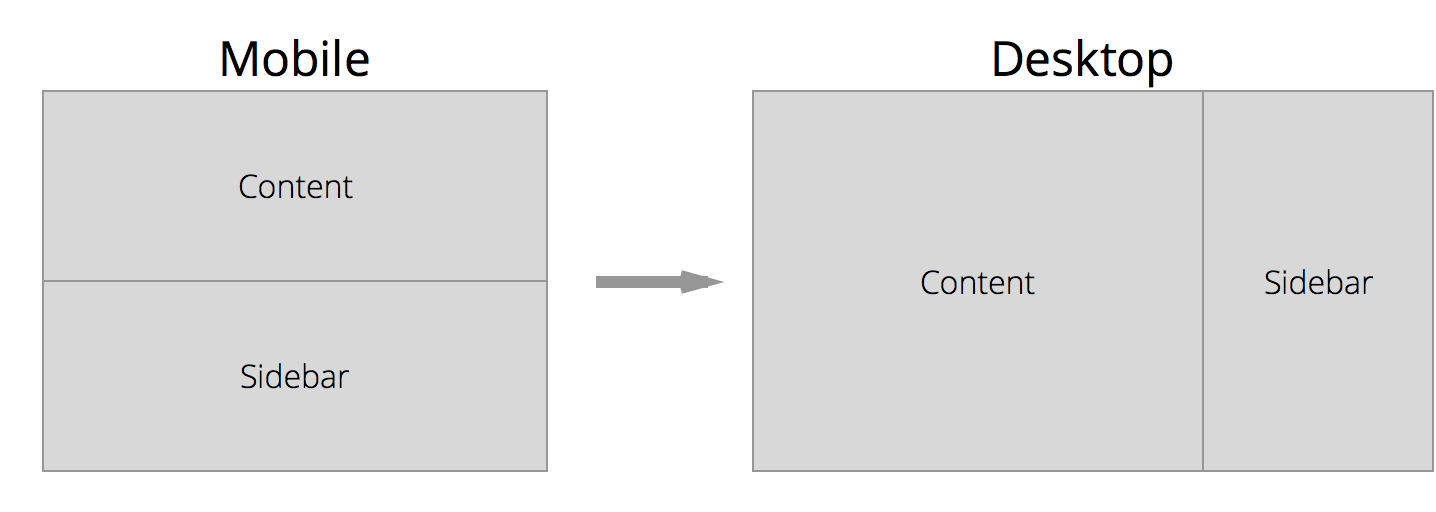
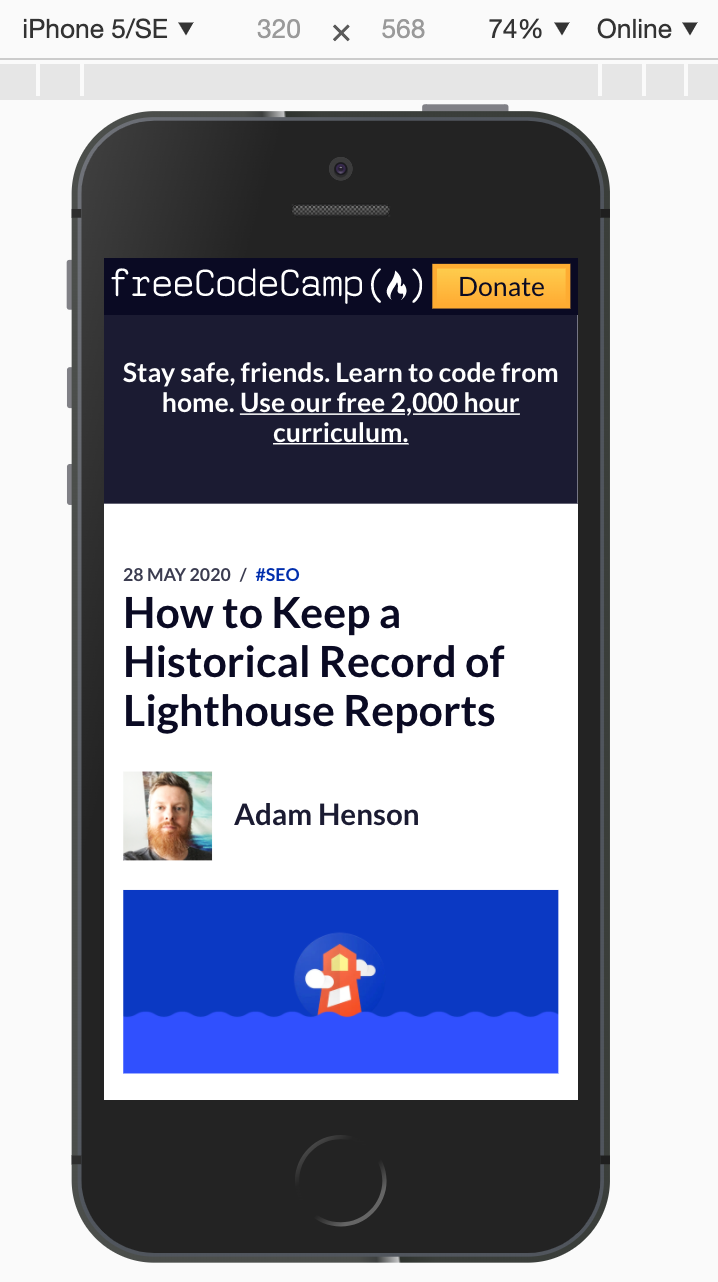
What is Mobile First CSS and Why Does It Rock? - MIGHTYminnow WordPress Web Design & Development in Oakland

Benefits of Using Viewport Height and Width Properties When Sizing Objects in CSS | by Shane McGrath | Medium